[친효의 일러스트레이터] 우산 그리기
저는 그래픽 업체에서 일을 해 본 경험은 없습니다. 당연히 전문직 종사자도 아닙니다. 그저 일개 프리랜서일 뿐입니다. 하지만! 일러스트레이터의 사용은 현역 못지 않는 이해도를 지니고 있다고 생각합니다. 그리고 그래픽 프로그램 중 가장 잘 다루는것이 어도비 일러스트레이터(Illustrator)입니다. 그만큼 쉽습니다. 오늘부터는 일러스트레이터로 여러가지를 그려보고 표현해 보고자 합니다. 초보 분들도 쉽게 따라하실 수 있도록 최대한 자세히 설명을 드리겠습니다. 오늘은 우산을 그려보겠습니다.
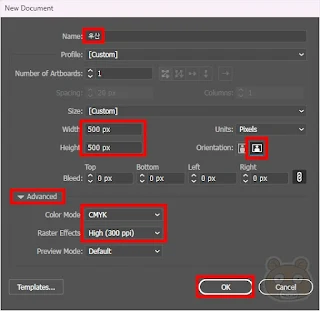
일러스트레이터를 실행합니다. Ctrl+N을 눌러 새 문서를 만들 준비를 합니다. 문서 이름은 우산으로 입력하고 가로/세로 크기는 본인이 원하는 만큼 입력하시면 됩니다. 최소 500px 이상으로 넉넉하게 만들어 줍시다. 문서는 가로 형태이며 Advanced를 눌러 CMYK 모드로 변경, 해상도는 300ppi로 해주고 OK를 누릅니다.
이제 보기 모드 중 몇 가지를 설정할 것입니다. 메뉴의 View > Smart Guides와 Snap to Grid에 체크를 합니다. 그리고 Show Grid로 눌러줍니다. 위의 스크린샷에서는 이미 Show Grid가 활성화 상태라 Hide Grid라고 표시되어 있는 것입니다.
이렇게 설정하면 모눈종이 형태의 백그라운드가 연출됩니다. 이제 스냅 기능을 활성화 했으니 오브젝트를 만들 때 가이드 라인에 딱 딱 맞춰 생성될 것입니다.
원형툴을 선택해서 정원을 만듭니다. Shift를 누른 채 드래그하면 정원이 유지됩니다. 참고로 Alt키까지 추가해서 만들면 클릭한 지점이 중심점이 되어 생성됩니다.
선툴을 선택 후 정원의 중앙을 가로지르도록 드래그하여 선을 만들어 줍니다.
그리고 전체 선택툴로 지금까지 만든 두 개의 오브젝트를 드래그하여 몽땅 선택합니다.
Windows > Pathfinder를 눌러줍니다. 단축키는 Shift+Ctrl+F9키 입니다.
패스파인터 창이 보이면 왼쪽 하단에 있는 전체 자르기 아이콘을 누릅니다.
그러면 뭔가 반원이 두 개가 합쳐진 형태로 바뀔 것입니다. 아까 선을 만든 이유는 정원을 정확히 반으로 자르기 위해서였습니다.
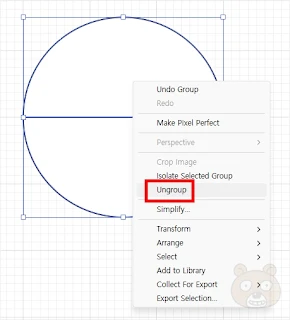
선택된 상태에서 마우스 오른쪽 버튼을 누릅니다. Ungroup을 눌러 그룹을 해제합니다. 단축키는 Ctrl+Shift+G키 입니다.
그룹이 해제되었으니 반원이 각 하나씩 선택될 것입니다. 아래쪽 반원을 선택 후 DEL키를 눌러 지워주면 깔끔하게 윗 부분 반원만 남습니다.
팬툴을 선택 후 직선 부분을 정확히 3등분 합니다. 눈금을 이용하면 정확히 3등분할 위치가 보이죠? 간단합니다. 선 위에 펜툴을 갖다대면 펜 모양에 +아이콘이 보이게 됩니다. 그때 클릭하면 앵커포인트가 생성됩니다.
한번 더 절반씩 나눠줍니다. 각 사이 사이에 앵커포인트를 찍어주면 됩니다.
방금 찍은 앵커포인트를 하얀색 화살표인 직접선택툴로 선택합니다. 다중 선택은 Shift키를 누르면서 선택하면 됩니다.
직접 선택툴로 위로 한 칸의 절반까지 드래그하여 모서리를 옮겨줍니다.
직접 선택툴이 아직 선택된 상황이라면 앵커포인트 아래에 저런 동그라미 아이콘이 있을 것입니다. 저 아이콘은 모서리 라운드 효과를 만들 때 사용됩니다.
이렇게 아래로 내리면 라운드 처리가 됩니다. 부드러운 곡선이 되는거죠.
우산 부분을 선택하여 면 색상도 바꿔 봅시다.
만약 지정한 색상이 아닌 희색 계열의 컬러로 보여진다면 컬러모드가 현재 그레이스케일로 되어있기 때문입니다. 오른쪽의 Color 아이콘을 눌러 메뉴 아이콘을 누릅니다.
컬러 모드를 CMYK로 변경하면 됩니다.
이제 우산대를 만들어 봅시다. 사각형 툴을 선택 후 세로로 길게 드래그합니다.
아까 라운드 효과를 적용시킨 방법처럼 이번에도 동그라미 아이콘을 잡고 안쪽으로 최대한 드래그합니다.
그러면 이렇게 우산대가 완성됩니다.
Windows > Align을 누릅니다. 단축키는 Shift+F7키 입니다.
둘 다 선택된 상태에서 세로 중앙 정렬 버튼을 누릅니다.
그럼 이렇게 각 오브젝트가 세로축을 기준으로 정확하게 중심으로 모이게 됩니다. 그런데 우산대를 나중에 만들어서 가장 위로 보이는군요.
이런 경우에는 우산대를 맨 하단으로 보내거나 우산 부분을 맨 위로 보내는 방법을 사용합니다. 저는 우산을 맨 위로 오게 하겠습니다. 우산을 선택 후 마우스 오른쪽 버튼을 눌러 Arrage > Bring to Front를 누릅니다. 단축키는 Shift+Ctrl+]키 입니다.
드디어 원하는 우산 형태가 완성 되었습니다.
이번에는 손잡이 부분을 만듭시다. 펜툴을 선택합니다.
면 부분은 없애주고 선 부분만 원하는 색으로 골라줍니다.
1번부터 순서대로 한번씩 클릭해서 선을 이어줍니다. 3번까지 클릭 후 마우스 오른쪽 버튼을 눌러 끊어줍니다. 또는 Ctrl을 누른 상태에서 아무곳에서 마우스 왼쪽 클릭을 하면 됩니다.
핸들 툴을 선택합니다. 펜툴을 꾸욱 누르고 있으면 보일 것입니다.
가장 꼭지점 부분을 클릭한 상태로 좌 또는 우로 드래그하여 부드러운 곡선으로 만들어 줍니다. 스냅 기능이 켜져있기 때문에 눈금 한 칸 한 칸 정도로 이동이 될 것입니다. 조작이 쉽습니다.
이제 선 굵기를 키워줍니다. 저는 약 22pt 정도로 입력했습니다.
전체 선택툴 (검정 화살표) 로 위치를 옮겨줍니다.
현재 손잡이 부분은 면이 아닌 선입니다. 단지 두께를 키운것 뿐이죠. 따라서 이제 제대로 면으로 만들어줘야 합니다. 손잡이를 선택 후 Object > Expand로 들어갑니다.
익스팬드 창이 떴습니다. 모두 체크 후 OK를 눌러줍니다.
선 오브젝트가 순식간에 면 오브젝트로 변신했습니다.
직접 선택툴을 선택하면 아까와 같이 안쪽에 동그라미 포인트가 보여지게 됩니다. 이제 아시죠?
우산대 부분 말고 다른쪽 모서리만 직접선택툴로 선택합니다. 그러면 동그라미 아이콘도 선택한 부분만 보일 것입니다. 안쪽으로 드래그합니다.
그럼 이렇게 손잡이 바깥 부분만 둥글게 됩니다.
이렇게해서 일러스트레이터로 간단하게 우산을 만들어 보았습니다. 생각보다 어렵지 않죠? 끝.













































댓글
댓글 쓰기
비밀글은 삭제합니다. 공개글로 남겨주시기 바랍니다.