친효스킨 For 구글블로거(Blogger) 반응형 스킨 다운로드 및 사용 방법
한국형 Blogger Theme "친효스킨 For Blogger"
안녕하세요. 친절한효자손입니다. 구글 블로거 전용 친효스킨을 드디어 완성시켰습니다. 완전히 무에서 창조된 테마은 아닙니다. 공식 1세대 반응형 테마를 개조하여 제작한 테마입니다. 따라서 기본 스타일은 어느정도 완성이 된 상태에서 약간의 HTML 편집과 CSS를 조작하여 완성시킨 테마입니다. 개인적으로는 상당히 깔끔해서 마음에 듭니다. 티스토리의 친효스킨 경우에는 약간 오밀조밀한 느낌이었다면 구글 블로거에서의 친효스킨은 뭔가 큼직큼직한것이 시원 시원한 느낌이 강합니다. 그러면 어떻게 적용시키고 사용하는지 알아보겠습니다. 현재 본 블로거에도 친효스킨 For 구글블로거 테마가 적용되어 있습니다.
사용하기전에
먼저 테마를 적용하기 전에 백업을 하시고 진행해주시기 바랍니다. 혹시 모를 문제에 대비해서 말이죠. 백업은 필수입니다. 백업 방법은 테마 적용하는 과정에서 한번 다시 언급해 드리겠습니다.
신청서 작성하기
먼저 아래의 신청서를 작성해 주시기 바랍니다. 반드시 신청서 작성 후 후원을 진행하시고 댓글로 신청서 작성시 입력했던 이메일을 알려주셔야 합니다. 또한 후원자 성함도 같이 알려주세요. 그래야 신청서와 입금자를 비교 완료하고 확인이 될 때 테마 파일을 이메일로 전송해 드릴 수 있습니다. (신청서만 작성하고 후원 및 댓글 미입력 시 신청서는 폐기됨)
후원 안내
2024년 9월 1일부터 친효스킨 For 구글블로거도 후원을 받고 배포하기로 결정했습니다. 티스토리의 자체 애드센스로 인해 수익이 치명적으로 하락했기 때문에 생계유지가 어려워져서 그렇습니다. 또한 이사로 인한 부담금도 엄청 늘었고요. 이제 일을 해야 하는 시점까지 왔어요. 결국 투잡을 하는 셈이죠. 이런 이유로 인해 이제 어떻게든 돈을 마련해야 합니다. 그러니 구글 블로그를 하기로 결심하신 분들은 2024년 9월이 되기 전에 후딱 받아두시기 바랍니다. 최소 후원 금액은 2만원 입니다. 후원 계좌는 아래에 명시해 놓겠습니다.
후원 계좌 : 3333-01-2949285 카카오뱅크 친절한효자손(유길용)
업데이트 기록
지금까지의 업데이트 내용입니다.
Ver 1.1
- 본문 상단 애드센스 2개로 분할
- 애드센스 적용 시 모바일 해상도에서 가로 스크롤 발생하는 문제 수정
- 본문 단락(p) 태그 상/하 10px margin 적용
Ver 1.2
- TOP 버튼 추가
- 사이드바 CSS Position을 Sticky로 변경
- 2024.7.3 : 댓글 시안성 및 가독성 향상을 위한 CSS 코드 추가
Ver 1.3 (2025년 3월 15일 배포 예정)
- 2025.1.13 : 본문 폭(넓이)을 쉽게 편집하기 위한 CSS 코드 수정
- 2025.1.14 : 글머리 기호를 본문 안쪽으로 더 들어오게 margin-left 값 적용
- 2025.1.19 : 기존 공유버튼 삭제 및 본문 하단 URL 복사 공유 버튼 추가 / 전체 레이아웃 크기 소폭 조절
- 2025.1.20 : 모바일 해상도에서 애드센스 노출 시 본문 가로 사이즈가 미세하게 늘어나는 문제 수정
테마 적용하기
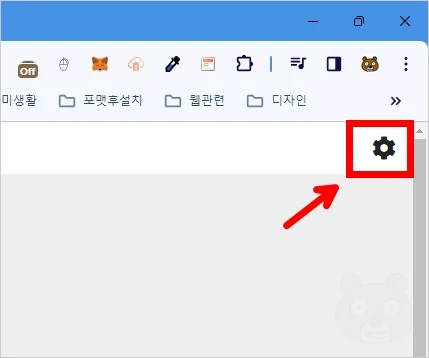
이메일로 받으신 테마 파일을 잘 아는 폴더에 담아둡니다. 이제 관리자 화면으로 들어와서 테마 카테고리로 들어간 후 오른쪽에 보이는 맞춤설정 버튼의 바로 오른쪽 아래 표시 아이콘을 누릅니다.
복원 메뉴를 누릅니다. 하지만! 이 전에 바로 위에 있는 백업을 눌러서 현재 적용중인 테마 파일을 먼저 저장해줍니다. 꼭 해주세요! 혹시 모르므로 보험을 들어놔야 합니다.
업로드 버튼을 눌러서 이메일로 다운받은 친효스킨 For 구글블로거 테마 파일을 적용시켜줍니다. 여기까지 하면 적용은 완료됩니다.
테마를 복원할 수 없습니다?!
만약 테마를 복원할 수 없다면서 진행이 되지 않을때는 아래의 방법으로 수동 업데이트를 진행하시기 바랍니다.
HTML 편집으로 들어갑니다.
HTML 관련 여러 코드들이 보일겁니다. 아무 곳에서 클릭 후 커서를 활성화하고 Ctrl+A를 눌러 전체 선택 후 복사 또는 잘라내기를 합니다.
저는 잘라내기를 했습니다. 어차피 싹 지워야 하거든요. 잘라낸 원본 코드는 메모장에 붙여넣기를 해서 따로 백업해 둡니다. 혹시 모르니까요.
다운로드 받으신 친효스킨.xml 파일을 빈 메모장에 드래그해서 열어줍니다. 그러면 아까와 마찬가지로 HTML관련 코드들이 보일겁니다. 전체 선택 후 복사합니다.
방금 비워뒀던 테마 웹페이지로 돌아가서 그대로 붙여넣기를 하고 오른쪽 상단의 저장 버튼을 눌러주면 됩니다. 수동으로 적용시키는 과정, 어렵지 않지요?
기본 설정
테마의 맨 오른쪽 상단에는 관리자 화면으로 바로 갈 수 있는 아이콘이 있으니 적극 이용해 주시기 바랍니다.
가장 먼저 할 일은 테마 기본 설정입니다. 이번에는 HTML 편집을 누릅니다.
아무 곳에나 클릭 후 커서를 활성화 합니다. 그리고 Ctrl+F를 눌러서 검색창을 띄우고 "헤더"라고 입력 후 엔터를 누르면 해당 위치가 바로 찾아질겁니다. 친효스킨 관련 텍스트를 모두 지우고 원하는 문구를 입력하시면 됩니다. 블로그 제목을 입력하시면 되겠지요? 닉네임을 입력하는게 아니라, 블로그 이름을 입력하는 것입니다.
입력 완료 후 오른쪽 상단에 있는 저장 버튼을 눌러서 테마에 적용시켜 줍니다.
이번에는 레이아웃 카테고리로 들어가 바닥글에 있는 저작자 표시를 수정해 줍니다.
여기에 자신의 닉네임을 입력하시면 되시겠습니다. 자유롭게 입력해 주세요. 저장 버튼을 눌러 저장합니다.
애드센스 설정
HTML 편집 모드로 들어옵니다. 이번에는 Ctrl+F를 누르고 한글로 "애드센스"라고 입력 후 엔터를 누릅니다. 아니면 "카펍코드"라고 입력하셔도 됩니다. 그러면 CSS를 제외한 HTML 부분의 애드센스가 세 곳 검색됩니다. 최상단, 본문 상단, 본문 하단 이렇게 세 곳입니다. 이 세 곳의 애드센스 코드에서 1번의 카펍코드, 2번의 슬롯번호만 개인 코드로 입력하시면 됩니다. 매우 간단하죠? 혹시 카펍코드와 슬롯번호에 대해서 개념 이해가 안 되신다면 아래의 글을 정독해 주시기 바랍니다.
입력 완료 후 반드시 테마를 저장하는 것을 잊지 마시기 바랍니다.
다음은 사이드바입니다. 관리자 화면에서 레이아웃을 누르고 사이드바 영역의 가젯 추가 버튼을 누릅니다.
HTML/자바스크립트 메뉴를 누릅니다.
구성창이 떴습니다. 제목에는 사이드바의 위젯명이 노출되는 영역이므로 원하는 문구를 입력해 줍니다. 콘텐츠 부분에는 애드센스 코드를 그대로 붙여넣기 해주시면 됩니다. 스크립트 코드는 빼고 나머지만 넣어도 됩니다.
이건 사용하지 말 것!
테마에 기본적으로 세팅되어있는 애드센스 광고 영역은 사용하지 않습니다. 왜냐하면 최상단 애드센스를 이미 수동으로 넣었기 때문입니다. 기본적으로 이 영역은 애드센스를 승인받기 전에는 비활성화 상태입니다.
만약 애드센스 승인 이후라면 해당 위젯의 설정 모드로 들어가시어 위젯 표시를 비활성화 하시면 됩니다.
기타 설정 방법
사이드바 위치 변경
사이드바의 위치도 변경 가능합니다. 기본형태는 사이드바가 왼쪽에 있습니다. 만약 사이드바를 오른쪽에 위치하도록 바꾸고 싶다면 테마의 HTML 편집 모드에서 다음의 코드를 찾아줍니다.
|
1
2
3
4
|
@media (min-width
:
1440px) {
#container {
flex-direction
:
row
;
}
|
cs |
이 코드에 들어있는 row를 row-reverse로 변경해 줍니다. 반드시 마무리는 세미콜론(;)으로 끝내야 하는 것! 잊지 말아 주세요. 그리고 테마를 저장하시면 사이드바가 오른쪽에 위치하게 됩니다.
본문 폭(넓이) 변경
마찬가지로 HTML 편집 모드에서 다음의 코드를 찾아줍니다.
|
1
2
3
4
5
6
7
8
|
#container {
display
:
flex
;
flex-wrap
:
wrap
;
justify-content
:
center
;
flex-direction
:
column-reverse
;
margin
:
0 auto
;
max-width
:
1200px
;
/* 본문가로사이즈 */
}
|
cs |
주석으로도 달아놨듯 max-width 값을 변경하시면 본문 가로 사이즈가 바뀝니다. 당연히 값이 커질수록 본문 폭도 늘어납니다. 반대의 경우에는 줄어들 것입니다.
마무리
본 페이지는 꾸준히 업데이트 됩니다. 테마 사용 중간에 뭔가 오류가 있거나 개선이 필요한 부분이 있다면 언제든지 댓글로 피드백 가능합니다. 그러면 좋은 콘텐츠 생산을 부탁드리겠습니다. 끝.























항상 구글 블로거글 잘 보고 있습니다 도움이 많이 됩니다. 저도 친효스킨으로 구글 블로거에 카데고리 만드는거 도전해보겠습니다!!
답글삭제파이팅입니다!
삭제이것저것 만져보는 즐거움에 빠져있습니다. 친절한효자손님 포스팅 열심히 눈팅 후 따라해보고 있습니다. 구글 블로거용 친효스킨 배부 9월부터 하시나요? 신청서 작성은했는데, 티스토리쪽은 댓글이 막혀있어서... 이곳에 살포시 문의드려봅니다. 앞으로도 더 발전된 스킨 기대하고 있겠습니다. 감사합니다.
답글삭제안녕하세요. 음? 티스토리에 댓글 막힌 상황은 제가 스팸이나 댓글품앗이라고 판단된 사람들 차단한 거 말고는 없는데 말이죠... 일단 신청서 작성하셨다고 하시니 살펴보고 다시 답변드리겠습니다!
삭제댓글이 삭제되어 다시 작성합니다.
삭제스킨신청서작성+후원완료하였습니다.
스키파일 부탁드립니다.
스킨신청서+후원완료했습니다. 스킨 잘쓰겠습니다.
답글삭제안녕하세요! 작성서에 입력하신 이메일 주소를 알려주시기 바랍니다.
삭제friday1968@gmail.com
삭제답글이 매우 늦었습니다. 메일로 파일 링크 보내드렸습니다. 후원 감사합니다!
삭제안녕하세요.
답글삭제친효스킨테마 사용중입니다. 깔끔하고 마음에 들어 잘 사용하고 있어요.
그런데 제 블로그에 적용된 모습을 보면 글이 달랑 하나씩 나오고 있어요. 2페이지부터는 2개씩 나오는데, 그 둘 사이에 빈 공간도 하나씩 나옵니다.
블로거 설정은 한 페이지에 7개 나오도록 해두었는데도 그렇습니다.
무슨 이유에서일까요? 혹시 아직 글이 적어서 그런걸까요?
다른 블로그(harupaper.com)도 글 목록에 공백만 없을뿐, 1-2개 나오는 건 마찬가지입니다.
빈 공간은 애드센스 광고가 들어가는 자리인데 그게 활성화가 되어있어서 그런 것입니다. 친효스킨의 기본 옵션은 모든 애드센스 광고 자리가 비활성화 되어있어요. 체크해보시기 바랍니다. 또한 글이 모두 안 나오는 원은은 저도 알 수 없네요. 테스트 블로그에서는 정상적으로 출력되고 있거든요. 혹시 글 형태가 공개가 맞는지 체크 부탁합니다.
삭제스킨신청완료+후원완료+pptm1234kr@naver,com
답글삭제안녕하세요. 이메일로 파일 링크 보내드렸습니다. 그럼 좋은 콘텐츠 생산 부탁드립니다.
삭제